Optimisez vos processus avec des solutions digitales et libérez-vous des tâches fastidieuses pour une efficacité optimale. Développez les compétences de vos équipes en leur confiant des missions stimulantes et porteuses de valeur ajoutée.
 Voir les réalisations de TRIPTYK
Scrollez pour voir la suite
Voir les réalisations de TRIPTYK
Scrollez pour voir la suite
Votre temps a de la valeur :
Digitalisez !
Allez à l'essentiel, automatisez vos processus.
Démarrer votre digitalisation
we
offer
Numérisez
vos processus
avec TRIPTYK
Complexité opérationnelle, coûts élevés, manque de réactivité ou de suivi ?
Les solutions digitales vous apportent clarté et efficacité ! Réduisez les dépenses tout en optimisant la performance de votre organisation.

Proposez à vos clients une alternative aux appels répétés pour suivre leurs demandes. Parlons de solutions digitales personnalisées qui amélioreront directement leur expérience et renforceront votre réputation.
we
do
Inspirez-vous
"L'imitation est
le plus sincère compliment"
Voir les cas d’études de TRIPTYK
crehopa
E-commerce
La nouvelle plateforme de gestion et de publication des fiches de formation crehopa. Cette solution digitale sur mesure simplifie les processus de gestion, offrant une interface intuitive et performante. Elle permet également une diffusion optimisée des contenus pédagogiques.

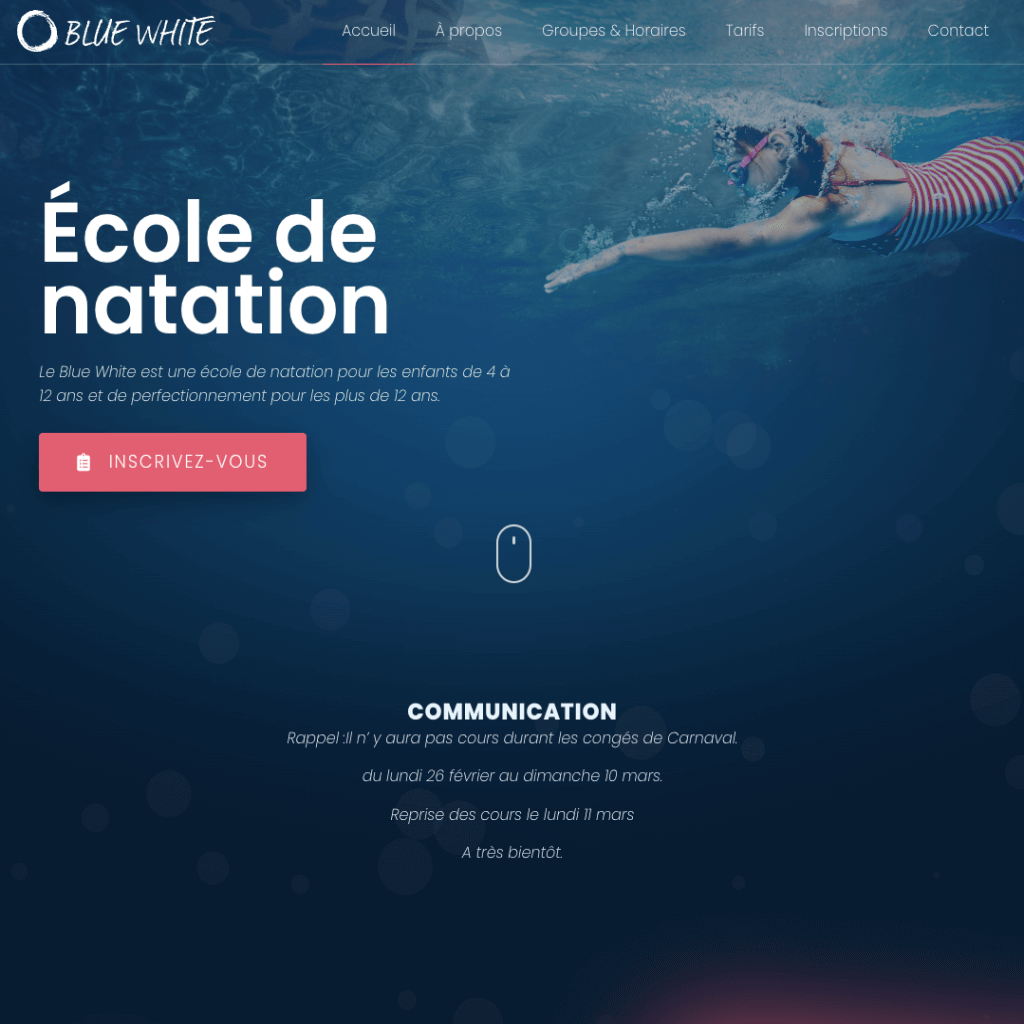
BlueWhite
Éducation
L'école de natation du Bluewhite nous a mandaté pour réaliser son branding complet. Nouségalement avons conçu son site web et une web app pour simplifier la gestion des inscriptions et du calendrier des cours

abex
Public - E-commerce
Le site de l'ABEX offre une solution digitale complète pour accéder à une multitude de ressources et d'informations essentielles pour les professionnels, incluant les experts ABEX, les indices de prix, la boutique en ligne, les versions électroniques de ABEX News, ainsi que les calendriers de formations et événements.

we
are
TRIPTYK
votre partenaire
Avec plus de 15 ans d'expérience dans le secteur numérique, TRIPTYK contribue à la transition numérique via trois piliers.
La digitalisation des processus est le premier pilier de TRIPTYK. Des solutions digitales sur mesure codées pour vous aider à automatiser vos processus, augmenter votre productivité et gagner en efficacité.
Le deuxième pilier de TRIPTYK est l'audit et la consultance. Que vous ayez besoin d'un seul profil ou d'une équipe soudée complète, quelle que soit la durée, TRIPTYK est là pour vous. Tous vos besoins sont couverts grâce à nos experts à votre service.
TRIPTYK dispense 500+ jours de formations chaque annnée ! Troisième pilier de cet engagement digital, visant tant les demandeurs d'emploi que les entreprises désireuses d'améliorer les compétences numériques de leurs employés.
En choisissant TRIPTYK comme partenaire, vous vous associez à un expert qui vous accompagne à chaque étape de votre transformation numérique.





we
make
Les logiciels
made in
TRIPTYK
Découvrez Mediacio et Reaktiv : deux solutions innovantes qui transforment leurs secteurs respectifs :
la médiation de dettes, la gestion immobilière & la conformité au RGPD.
Mediacio optimise la gestion des dossiers de médiation de dettes.
Reaktiv révolutionne la gestion immobilière en simplifiant les processus de vente.
Chez TRIPTYK, l'innovation est collaborative. Si vous avez une idée ou un projet, venez en parler !
Il est possible de co-créer la prochaine solution numérique ensemble.
Pour plus d’informations sur ces services, visitez leurs sites respectifs : Mediacio et Reaktiv.